How to Add Parallax Scrolling to Squarespace 7.1 (No-Code)
Want an easy way to transform a web page and make it more visually appealing?
Parallax scrolling uses an optical illusion to transform any static background image into a stunning 3D masterpiece, making your page content pop!
And the good news is, Squarespace parallax scrolling is really easy to implement. You can do it one of two ways: directly in Squarespace and by using Spark Plugin.
In this article we’ll show you how to add parallax scrolling to your website in less than three minutes, as well as some other simple ways to make your web pages shine.
Option 1: Using Spark Plugin
The fantastic thing about using Spark Plugin to add parallax scrolling to your website is that you’re in complete control.
You can fine-tune how your parallax scrolling works, and if you decide that parallax scrolling isn’t for you, you can choose from lots of other awesome scroll animation effects.
(Plus, you get access to over one hundred other customizations too, more about that later!)
Here’s how to add parallax scrolling to your site with Spark Plugin.
Step 1: Select your page and access Spark Plugin
Go to the page you want to add parallax scrolling to.
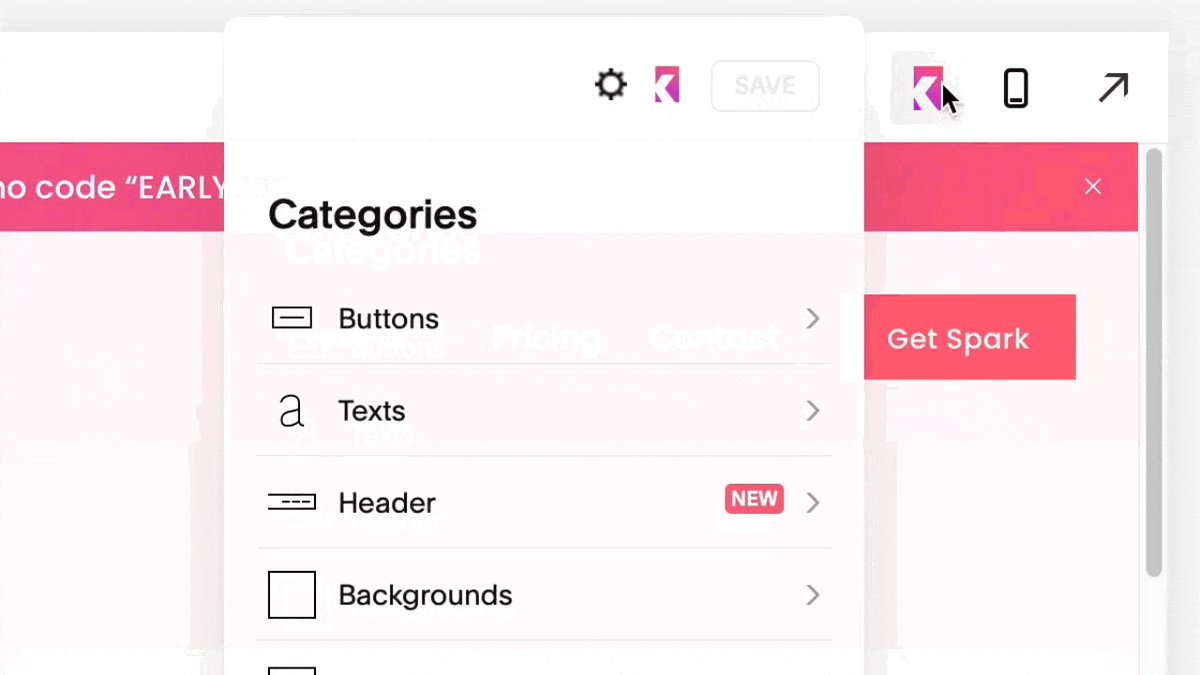
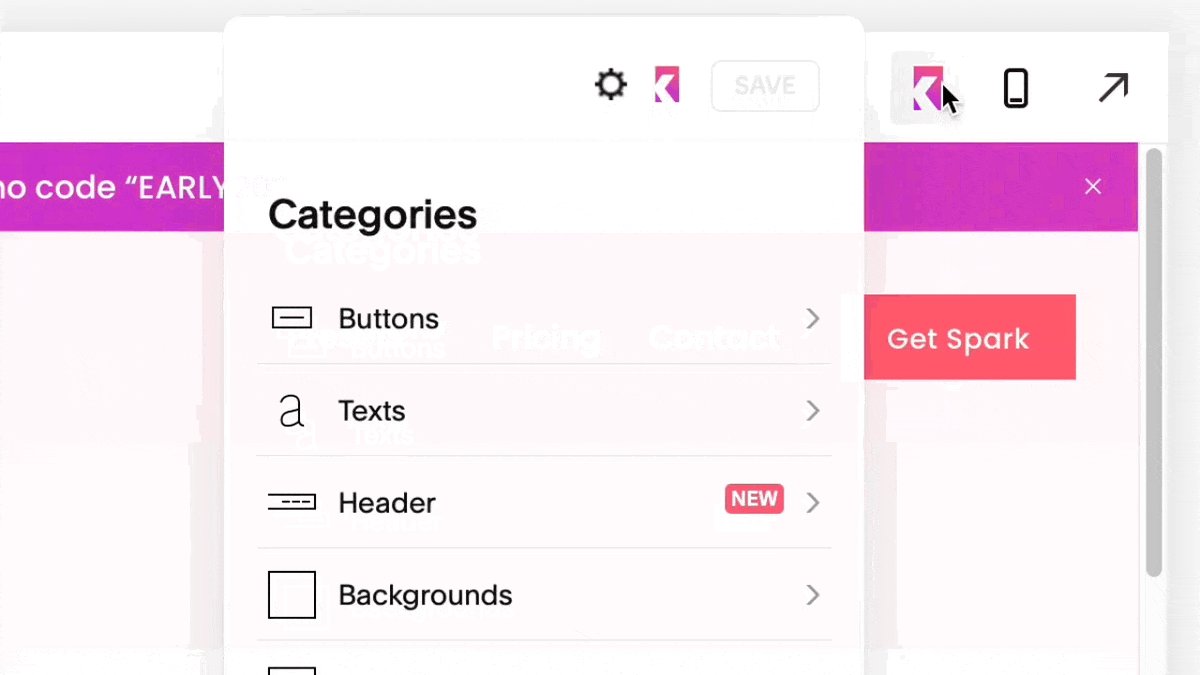
Click on the small pink ‘K’ icon in the top right-hand corner of your Squarespace site to load the Spark Plugin menu.
Step 2: Select your image
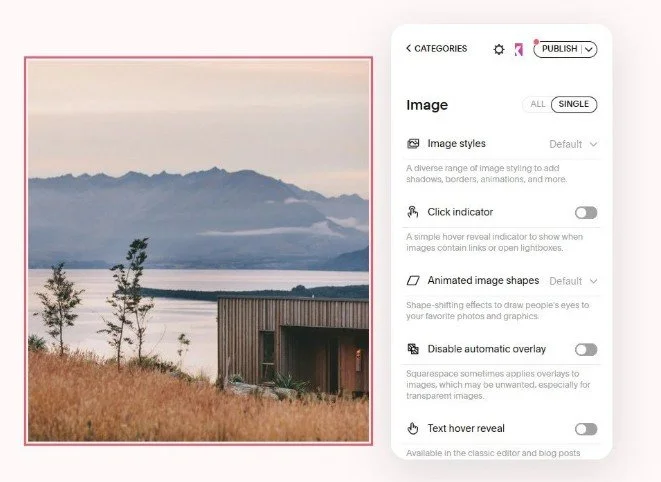
Click the image you want to add parallax scrolling to.
A red border will appear around the image and an image-specific menu will load.
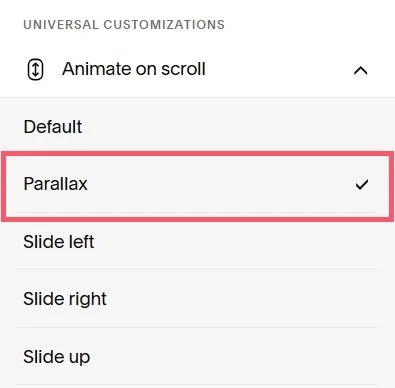
Scroll down until you see Animate on scroll.
Step 3: Add parallax scrolling
Select Parallax as the animation type.
You can fine-tune your animation settings to provide the exact parallax scrolling experience you want, including when to start and end the animation, as well as speed, direction, and whether the animation displays on a mobile device.
Click out of the Spark Plugin menu when you’re done, and SAVE your page.
Option 2: Using Squarespace
If you can’t add Spark Plugin to your site, you can implement parallax scrolling directly in Squarespace.
This is a relatively new feature—in the past you had to use custom code to add parallax scrolling to a web page, which was very fiddly!
Here’s how to add parallax scrolling in three simple steps.
Step 1: Edit your page
Go to the page you want to add a parallax scrolling effect to.
Click EDIT at the top left-hand corner of the page.
(Bear in mind that not all pages support background images and parallax scrolling. For example, blog and event pages.)
Hover over the relevant section and choose EDIT SECTION.
This will bring up the editing menu.
Step 2: Upload your image
Click on Background, the middle option at the top of the menu.
Click on Add an Image and choose the image you want to be your parallax image. This can be an image that’s already in your image library, one you upload, or you can choose from Squarespace’s extensive gallery of stock images.
Your image must be under 20MB in size
Step 3: Choose the parallax image effect
Once you’ve chosen your image, click on Image Effect. This will bring up five different effects you can apply to your background image.
Choose the third image, which is the parallax effect.
You can stick with Squarespace’s default options or click on the toggle (Edit Settings) to customize your parallax effect to your liking.
Here you can change the intensity and angle of the parallax effect, as well as zoom in and out of the image. You can also shuffle settings if you want Squarespace to randomize the effect visitors see.
Once you’re done, click out of the menu. Save and preview your page to make sure the parallax scrolling effect works as you want it to.
Parallax scrolling may appear differently on mobile and desktop versions of your site.
Some things to bear in mind about parallax scrolling in Squarespace
While you can upload a video as a page background, you can’t add parallax scrolling to it
You can implement parallax scrolling in Squarespace 7.0, but not all templates use it. There’s a useful guide to parallax scrolling for Squarespace 7.0 on the Squarespace website
As well as parallax scrolling, there are four other effects you can add to your background images in Squarespace. These are:
Liquid – adds a ripple effect to your background image
Film grain – adds a grainy static overlay to your background image
Circles – uses a pattern of circles to warp your background image
Lines – uses a pattern of lines to warp your background image
Squarespace parallax FAQ
What is parallax scrolling?
Parallax scrolling is when your background image moves more slowly than the content at the forefront of your page.
This creates the illusion of depth and makes your page more interactive.
What should you bear in mind when choosing an image to add parallax scrolling to?
Use an image with contrasting colors to make the parallax effect stand out more
Use a simple, clean image. Anything complex might be too distracting
Make sure any text on your page is still readable and has good contrast in front of your scrolling background
I’ve enabled parallax scrolling, but it’s not working on my page…
If Squarespace parallax scrolling isn’t working, there are two potential solutions.
Parallax scrolling only works with a tool called WebGL. This website will show if your browser supports it.
If your browser doesn’t support WebGL, any parallax scrolling images will remain static.
If your browser supports WebGL, it might be that your download page size is too large. Try removing any unnecessary elements from your page or reducing the file size of your background image.
Bonus! Want some more ways to transform your Squarespace website?
Spark Plugin is the easy, code-free way to make your website stand out from the rest. With over 100 awesome customizations, you can animate content, add interactive elements, and much, much more!
If you love Squarespace parallax scrolling, here are three animated Spark Plugin customizations you’ll not want to miss.
Add a scrolling logo carousel
Adding the logos of the clients you work with or a list of your accreditations to your page can make you appear more trustworthy and credible.
This easy-to-implement customization transforms your collection of logos into an animated scrolling carousel. Best of all, you can customize the image size and scroll speed to suit your needs!
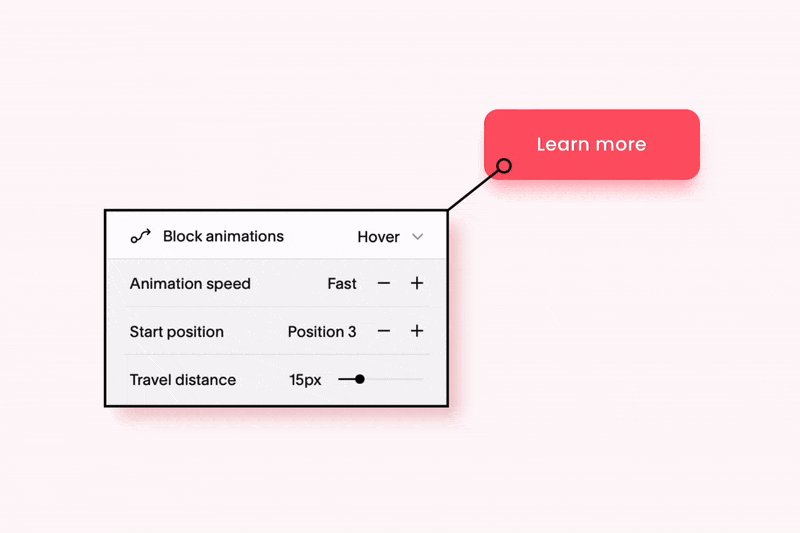
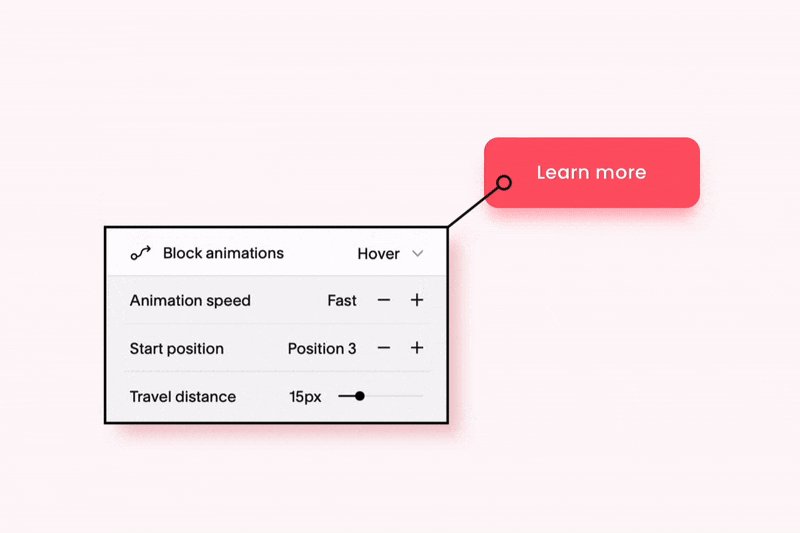
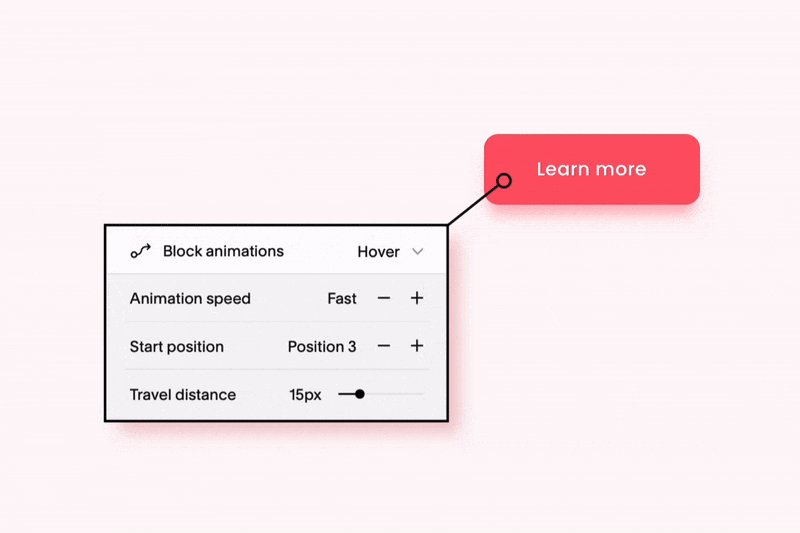
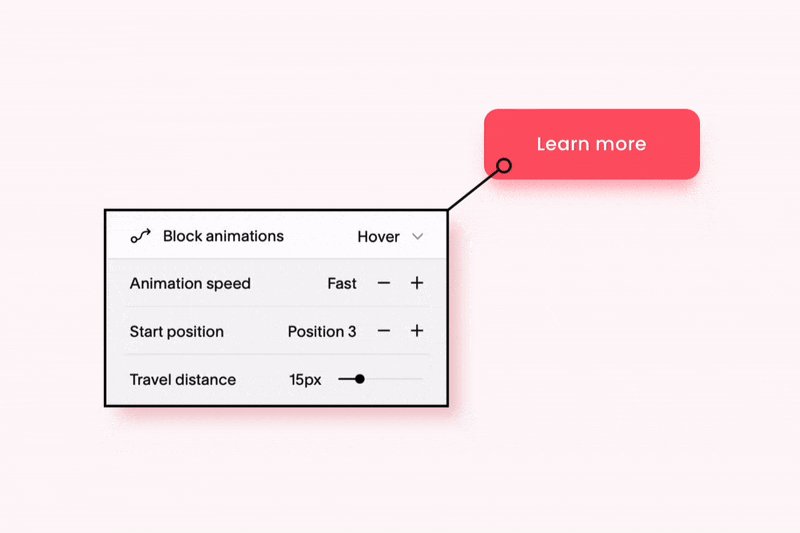
Add animations to your blocks
With Spark Plugin you can animate any block on your website, whether it’s text or an image.
Choose from six nifty animations, from a subtle pulsing effect to an attention-grabbing spin!
Add a hover reveal to any block
Get extra functionality from your web pages and encourage visitors to hover over specific page elements.
With this amazing customization you can add additional text, images, and buttons to any block, which are magically revealed when visitors hover over them.
Now you know how to add parallax scrolling to your Squarespace site. It’s a fantastic way to add depth and make your pages stand out!