How to Add a Mega Menu in Squarespace (2 Easy Ways)
Got a lot of products to sell on your website, or a complex and deep navigation structure? A Squarespace Mega Menu is the perfect way to help web visitors find what they need!
A Mega Menu offers an improved user experience, encourages customers to stick around your Squarespace site for longer, and gives you an excellent opportunity to show off your brand identity.
While there isn't a direct option in Squarespace to create a Mega Menu for your website, you can still create one in two different ways - by using Spark Plugin or coding it in yourself.
| Benefits | Option 1 | Option 2 |
|---|---|---|
| Quick no-code setup |
Yes ✅ | No ❌ |
| Automatic mobile version of mega menu |
Yes ✅ | No ❌ |
| Adapt to Squarespace updates |
Yes ✅ | No ❌ |
Let’s take a look at the two different options!
Option 1: Add a Mega Menu with Spark Plugin (No Code!)
The benefit of using Spark Plugin to build your Mega Menu is that you don’t have to use code to create your menu. Just select the Mega Menu option, build your page, and you’re good to go!
Plus, as we handle all the Squarespace updates for you at our end, you don’t have to worry about your Mega Menu breaking or looking weird.
Step 1: Build your Mega Menu in Squarespace
Go to your website in Squarespace and click EDIT. Scroll to the bottom of the page until you get to the footer, and click the EDIT SITE FOOTER button.
Add a new section at the top of the footer. This will be the space where you’ll create your Mega Menu. Add any links, headings, and images you like.
Step 2: Add the Mega Menu to your navigation
Go to Pages and under Main Navigation click the plus sign (+) to create a new page. Choose Dropdown, which is at the bottom of the menu under More.
Click on the cog next to your page to view page settings. Under URL SLUG, change it to /menu. This is very important, as this is how Spark Plugin will find your Mega Menu to show in your navigation bar.
Step 3: Enabling the Mega Menu with Spark Plugin
If you not yet have Spark Plugin installed, do that. Then click on the pink K icon in the top right-hand side of your Squarespace site to access the Spark Plugin menu.
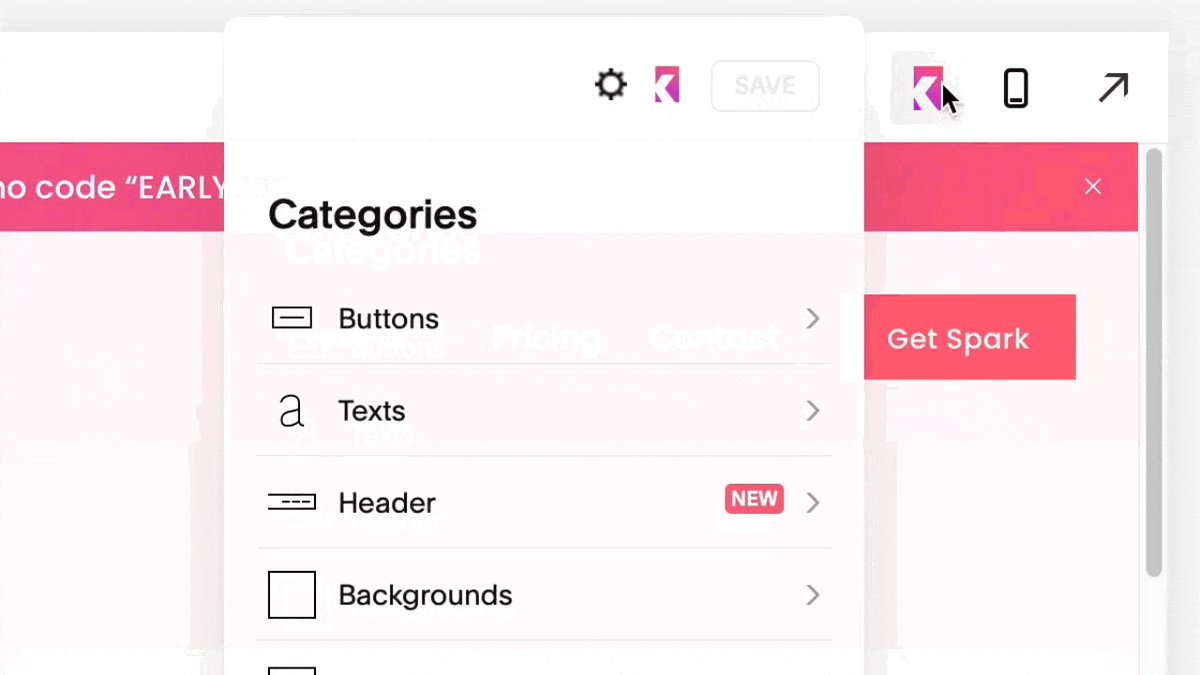
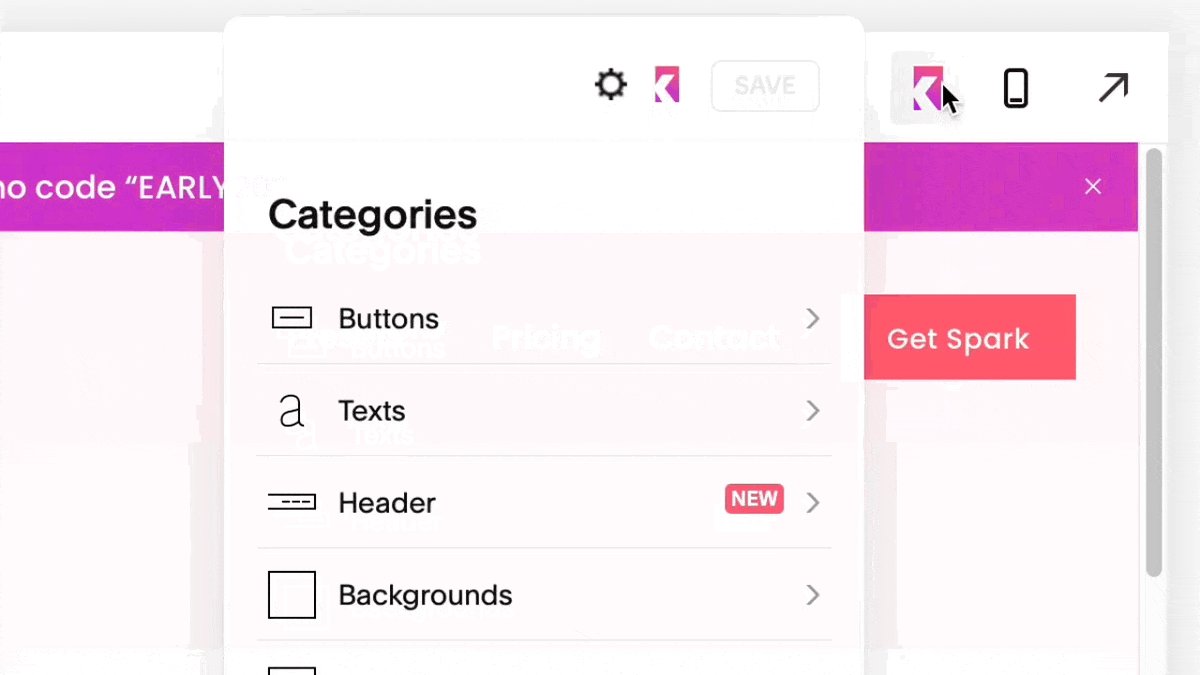
Next, select Header. Scroll down and under Header layouts, choose Mega Menu.
Your Mega Menu will now appear when you hover the link in your navigation bar - it’s that easy!
Option 2: Build a Mega Menu using code
Alternatively, you can build a Mega Menu yourself from scratch using a bit of JavaScript and CSS code.
I got the inspiration for this article from Will Myers and his fantastic Squarespace Mega Menu tutorial, which you can find on his website.
Here are the five steps you need to take when creating your Squarespace Mega Menu.
Step 1. Create a footer and design your Mega Menu
Go to any page on your website (or create a new one if you prefer), scroll down, and click the edit footer button. Create a new section and build your Mega Menu.
Be sure to place the new Mega Menu footer above your regular footer. Otherwise your regular footer will show up as a Mega Menu.
Step 2. Create your Mega Menu dropdown
Click Pages, click the + icon and select Dropdown.
Give your dropdown a name, and make sure to remember the URL slug. You'll be using this URL in the next step! To see the URL slug, click on the gear icon besides the folder name.
Step 3. Add code to show and hide the Mega Menu
We're going to use JavaScript to combine, or 'append' our footer Mega Menu to the folder menu at the top of the page.
Go to Website > Website Tools (scroll down) > Code Injection and Header. Then copy and paste the following code to the very top and click Save:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(function(){
$('.header-display-desktop [href="/MEGAMENUURL"] + .header-nav-folder-content').append($('#footer-sections section:nth-of-type(1)'))
});
</script>
MEGAMENUURL refers to the URL slug you created in step two of the process.
Step 4. Make the Mega Menu work on mobile
Currently the folder remains visible on mobile devices but appears empty. To display desired links in the mobile menu, simply add them to the folder within the main navigation.
To do this, go back to Pages and click + and then select Link, and drag them to the mega menu folder.
Please note that this Squarespace Mega Menu won't display any content if you view it on mobile, it will instead show links as a regular dropdown.
Step 5. Add code to adjust the Mega Menu width
So your Squarespace Mega Menu is in place, but it might look a little bit squished!
The good news is that the CSS below will fix this issue, and align your menu so it looks a lot better.
Add it in Website > Website Tools (scroll down) > Custom CSS
.header-display-desktop [href="/MEGAMENUURL"] + .header-nav-folder-content {
width:100vw;
right:0 !important;
left: 0 !important;
position:fixed;
box-sizing:border-box;
padding:0px !important;
}
.header-display-desktop [href="/MEGAMENUURL"] + .header-nav-folder-content .header-nav-folder-item {
display:none;
}
body.sqs-is-page-editing .header-display-desktop [href="/MEGAMENUURL"] + .header-nav-folder-content {
display:none;
}
Do you want to edit the Mega Menu? The codes above will hide the mega menu while in edit mode.
So to make any changes to it, temporarily remove the code from step 3 and 5, then add it back after your changes.
With CSS, you also can add borders and shadows to style your Squarespace Mega Menu.
Don’t know the right CSS code? Don’t worry, there’s an easy workaround! Keep reading to find out more…
Bonus: Style your Squarespace Mega Menu
The great thing if you use Spark Plugin to create a Mega Menu for your website? You can take advantage of over 150 different customizations to style it exactly the way you want.
You can even use Spark Plugin to customize your Mega Menu if you’ve coded it in by hand!
Here are five of my favorite customizations to get you started:
1. Show on hover
This cool hover customization can show images, text, and more, when hovered. Easily create interactive elements on your Squarespace Mega Menu.
2. Adaptive logo color
Change the logo color on a dark Mega Menu background - this means you don’t have to spend time converting your logo to stand out!
3. Animated links
Use Spark Plugin to animate the header links when you hover over them.
4. Glassmorphism header
Implement a cool and contemporary frosted-glass effect like the one seen on iOS apps.
5. Improved dropdown
This simple dropdown customization will make your dropdown not only more functional, but nicer to look at.
Our top tips for creating a Squarespace Mega Menu:
Keep things simple - you want your menu to be as intuitive as possible
Make your Mega Menu match your site branding - think about the fonts and color schemes you will use
Don’t go too deep - as a rule of thumb, your visitors shouldn’t have to click more than three times to get to the page they want
Use your Mega Menu to prioritize your most important pages - what content do you want your visitors to check out?
Regularly review your Mega Menu to keep it fresh and relevant
If you want to make any updates to your Squarespace Mega Menu, for example, new links - just go back and make any changes.
And there you have it!
No matter which option you choose, you’re one step closer to having a fantastic Mega Menu on your website that makes it easier for visitors to find exactly what they are looking for.